
El Observatorio de Accesibilidad Web premia a clientes de inSuit en los reconocimientos OAW 2023
9 abril 2024

El diseño web accesible cobra cada vez más importancia en un mundo donde los sitios web son la puerta de entrada a una gran variedad de servicios, información y entretenimiento.
Sin embargo, para muchas personas, especialmente aquellas con discapacidades, estos sitios pueden representar barreras significativas que dificultan o impiden su acceso y participación en línea.
Es por eso que la accesibilidad web se ha convertido en un tema fundamental en el diseño y desarrollo de sitios en la actualidad.
Recordemos que la accesibilidad web no se trata solo de cumplir con ciertas normativas o estándares; se trata de garantizar que todos, independientemente de sus habilidades o discapacidades, puedan acceder y utilizar la web de manera efectiva.
Un sitio web accesible no solo beneficia a las personas con discapacidades, sino que también mejora la experiencia para todos los usuarios, aumentando la usabilidad, la retención de visitantes o la fidelidad de los clientes.
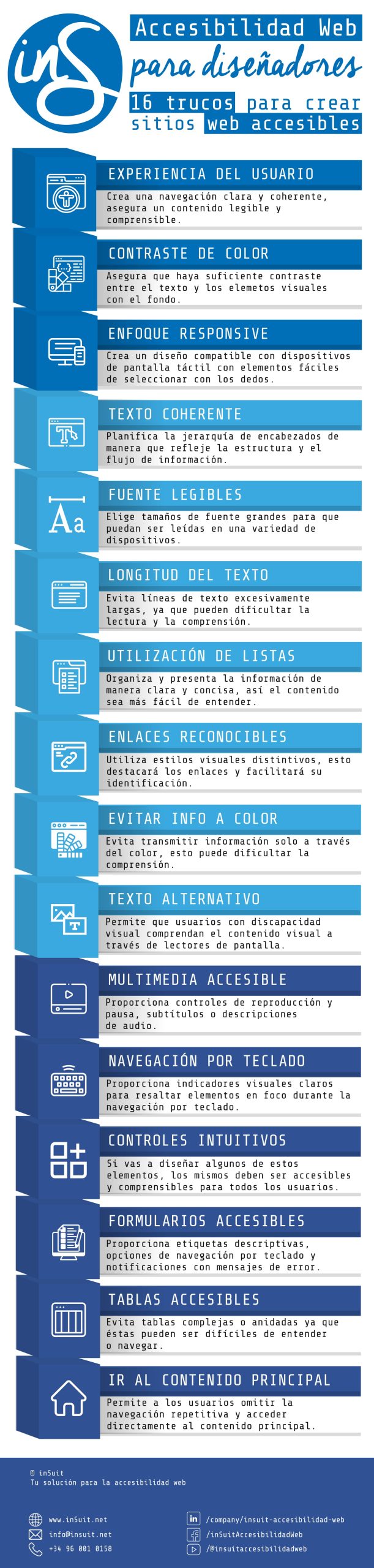
Hemos recopilado 16 trucos clave que los diseñadores web pueden aplicar para crear sitios inclusivos y amigables para todos los usuarios. Además, hemos diseñado una infografía que resume cada uno de los 16 trucos clave para que la puedas publicar en tu sitio web:

Un diseño web accesible se centra en proporcionar una experiencia óptima para todos los usuarios, independientemente de sus capacidades.
Esto implica crear una navegación clara y coherente, asegurar que el contenido sea legible y comprensible, además de estructurar el sitio para que sea fácil de usar y entender por todos.
El contraste de color es un aspecto crucial de la accesibilidad web, ya que afecta la legibilidad del texto y la visibilidad de los elementos en la página.
Por eso, es importante asegurar que haya suficiente contraste entre el texto y el fondo, así como entre los diferentes elementos visuales.
Con el creciente uso de dispositivos móviles para acceder a la web, es crucial diseñar con un enfoque responsive.
Esto significa asegurarse de que el diseño sea compatible con dispositivos de pantalla táctil; garantizando, además, que los elementos sean lo suficientemente grandes como para ser seleccionados fácilmente con los dedos.
Una estructura de texto coherente y bien organizada es fundamental. Esto implica planificar la jerarquía de encabezados de manera que refleje la estructura y el flujo de la información en la página, lo que facilita la navegación para usuarios de lectores de pantalla y mejora la legibilidad y comprensión del contenido para todos los usuarios.
El tamaño de la fuente es otro factor importante a considerar en el diseño web accesible. Es fundamental elegir tamaños de fuente que sean lo suficientemente grandes como para ser legibles en una variedad de dispositivos y condiciones de visualización.
La longitud de las líneas de texto también juega un papel importante en la legibilidad del contenido en línea. Es importante evitar líneas de texto excesivamente largas, ya que pueden dificultar la lectura y la comprensión del contenido. Dividir el texto en líneas más cortas mejora la legibilidad y facilita la lectura para todos.
Las listas son herramientas poderosas para organizar y presentar información de manera clara y concisa. Al emplear listas, haces que el contenido sea más fácil de entender y digerir, lo que mejora la accesibilidad y la usabilidad del sitio.
Los enlaces son elementos clave en la navegación web, por lo que es importante asegurar que sean fácilmente reconocibles y distinguibles del texto normal.
Utilizar estilos visuales distintivos como subrayados o colores diferentes, ayuda a destacar los enlaces y facilita su identificación para todos los usuarios.
Es importante evitar transmitir información exclusivamente a través del color, ya que esto puede dificultar la comprensión para usuarios con discapacidad visual o aquellos que no pueden distinguir ciertos colores.
Proporcionar texto alternativo descriptivo para imágenes e iconos es fundamental. Esto permite a los usuarios con discapacidad visual comprender el contenido visual a través de lectores de pantalla y asegura que no se pierda información importante debido a la falta de visión.
El multimedia, como imágenes, videos y audio, puede mejorar la experiencia del usuario y hacer que el contenido sea más atractivo.
Sin embargo, es importante proporcionar controles de reproducción y pausa, subtítulos o descripciones de audio, además de evitar elementos que puedan distraer o ser difíciles de comprender para algunos usuarios.
La navegación por teclado es una parte importante especialmente para usuarios con discapacidad visual o motora que no pueden utilizar un ratón.
Es crucial proporcionar indicadores visuales claros para resaltar elementos en foco durante la navegación por teclado, lo que facilita la interacción y la navegación para estos usuarios.
Toma en cuenta que es importante evitar la complejidad innecesaria, por lo que si vas a diseñar algunos de estos elementos, los mismos deben ser accesibles y comprensibles para todos los usuarios, independientemente de sus habilidades o discapacidades.
Los controles de formulario deben ser claros y fáciles de entender para todos los usuarios. Es importante proporcionar etiquetas descriptivas, opciones de navegación por teclado y notificaciones con mensajes de error para garantizar que los formularios sean accesibles y fáciles de usar.
Las tablas son herramientas útil para organizar y presentar datos, pero es necesario mantenerlas simples y estructuradas para garantizar la accesibilidad web.
Esto implica evitar tablas complejas o anidadas que puedan ser difíciles de entender o navegar para algunos usuarios, especialmente aquellos que utilizan lectores de pantalla.
Incluir un enlace “Ir al contenido principal” permite a los usuarios omitir la navegación repetitiva y acceder directamente al contenido principal del sitio.
Esto mejora la eficiencia y la accesibilidad del sitio para todos los usuarios, especialmente para aquellos que utilizan lectores de pantalla o dispositivos de navegación alternativos.
Si te gustó nuestra infografía puedes compartirla en tu página web con tan solo copiar y pegar el siguiente código HTML:
<a href="https://www.insuit.net/es/diseno-web-accesible-16-trucos/"><img src="https://www.insuit.net/wp-content/uploads/2024/02/insuit-infografia-16-trucos-disenadores-web-1-scaled.jpg" alt="Infografía con un listado de 16 trucos de accesibilidad para diseñadores web con un link a la web de insuit.es con su versión en texto"></a>
Al implementar estos trucos de diseño web accesible los diseñadores pueden crear sitios que sean para todos, lo que permitirá no sólo cumplir con las normativas y estándares de accesibilidad, sino también promover una experiencia en línea equitativa y enriquecedora para todos los usuarios.
Recuerda que la accesibilidad web es fundamental para garantizar que nadie se quede atrás. No dudes en contactarnos si deseas formar parte del grupo de personas, entes o empresas que están aportando a la inclusión digital desde la accesibilidad web.